Python web framework
-
When I pledged for the Omega on Kickstarter, I wanted to use the device as a web server to control its IO. I really like to work with Python, so I usually does this kind of stuff with the Flask framework. Unfortunately, Flask does not fit on the 16MB memory. I looked for other frameworks and found the Bottle web framework. Bottle is on the opkg repo, so it is really easy to install on the Omega. And it fits!
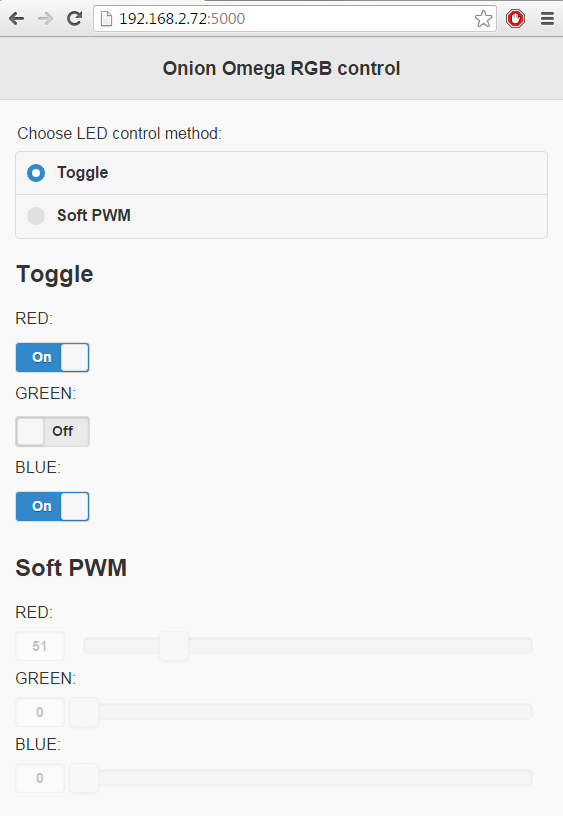
I put together a small demo that control the RGB LEDs on the breakout board. (see picture below). The code is attached after the picture.
On a fresh Omega, here are the step to make the script run :
opkg update opkg install python3-bottle ln -s /usr/bin/python3 /usr/bin/python cd wget -O web.tar.gz --no-check-certificate https://community.onion.io/uploads/files/1447438533891-web.tar.gz tar -zxvf web.tar.gz cd web python server.pyAfter that, all you need to do is open a browser with the address IP of your Omega on port 5000 (e.g. http://192.168.2.72:5000/)
The Bottle framework on opkg is using Python 3, so in the steps above, we create a symlink so that the python command points to python3Bottle is really easy to use, you can find the docs here : http://bottlepy.org/docs/dev/tutorial.html
Anyway, let me know what you think about it!
-
Nice. One thing I was looking to play with would be a server running on the omega. This might be a good option.
-
This is really cool! As someone who is totally new to this I've been hanging out for an example that I can deconstruct and poke around with.
I followed your instructions and it worked a treat.
Thanks for sharing!
-
@Brendan-Abbott if you have any questions about the code, don't hesitate to ask.
I used JQuery Mobile to make a good looking page quickly with the minimum amount of HTML possible. http://www.w3schools.com/jquerymobile/
With Javascript/JQuery, I attached events to the different controls on the page. When an event fires, it sends an asynchronous HTTP GET request to the Python server. The server then process the data from the page. Each decorated functions in the Python script is a different URL, one to return the index page and the 3 others process the events data.
-
I get this errors:
* pkg_write_filelist: Failed to open //usr/lib/opkg/info/python3-unittest.list: No space left on device. * opkg_install_pkg: Failed to extract data files for python3-unittest. Package debris may remain! * opkg_install_cmd: Cannot install package python3-bottle. * opkg_conf_write_status_files: Can't open status file //usr/lib/opkg/status: No space left on device.there is something changed and there is no room for install python3-bottle
-
@Fred-Blais I'm a complete newbie at JQuery but have started hacking up your example. I'd like to send a text string to the server for interpretation when I press either of two buttons. I get page errors when the JS portion attempts to form the data for sending. I don't think I'm using the calls correctly. Any thoughts for fixing?
<script type=text/javascript>
$(
function(){
// Send press door 0 command to the server
$('.door0_press').bind("tap", function(){
door0_data = {"ToggleDoor01"};
$.get('/_press', door0_data);
});// Send press door 1 command to the server $('.door1_press').bind("tap", function(){ door1_data = {"ToggleDoor02"}; $.get('/_tap', door1_data); }); // Send toggle LED command to the server $('.led_toggle').change(function(){ toggle_data = {red: $("#red_toggle").val(), green: $("#green_toggle").val(), blue: $("#blue_toggle").val()}; $.get('/_toggle', toggle_data); }); });
</script><div data-role="page" data-theme="a">
<div data-role="header">
<div><h1>EspoNet</h1></div>
</div><div data-role="content">
<h2>Garage Doors</h2>
<div data-role="controlgroup" data-type="horizontal" align="center">
<a class="door0_press" href="index.html" data-role="button" data-icon="home" data-iconpos="top" data-mini="false">Jim - Street</a>
<a class="door1_press" href="index.html" data-role="button" data-icon="home" data-iconpos="top" data-mini="false">Chris - Yard</a>
</div>
-
I could take a look at that this week-end. It's been a while since I used my Omega. Could you upload all of your source file in a post so it will be easier for me to test it?
I will also update to the latest fw version and see if bottle still fits. There is another post in the forum where someone details all the specific package you need to use bottle, so it might fit better that way.
-
Here is the post with specific packages : https://community.onion.io/topic/98/setting-up-bottle-python-web-framework/1
-
I'll work on getting a sample uploaded for you thanks! May switch to messaging to do so. I'm working on something benign but I might not want to broadcast the entirety of it all the same.
As for the setup, I wound up following the video for 2.7 in the link (which pretty much matched the post) and it fit fine along with python and the relay expansion